Ссылки
Поиск
| Новости, Статьи |
| Форум |
| Файлы |
Привет, Гость
Обновления на форуме
| Блок новостей в виде блога 1 >> |
| Игры для сайта 34 >> |
| Сервис создания тестов 94 >> |
| Дед 1 >> |
| На сайте регистрация пользователей спамом 3 >> |
Последние статьи
| Сайт для фирмы-изготовителя натяжных потолков 0 |
| Антиспам «Я не робот» 0 |
| За что воюет Украина и когда всё это кончится 12 |
| Удаление родителя текущего элемента на jQuery 0 |
| Простой аккордеон на jQuery №3 0 |
На нашем сайте для вебмастера работает сервис создания тестов.
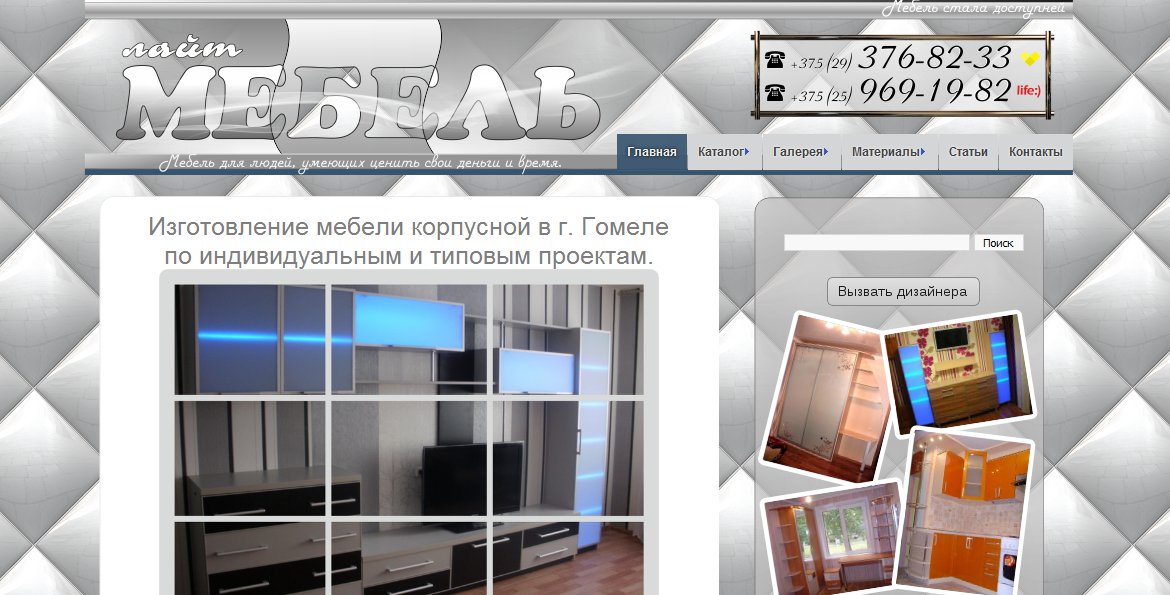
Разделы → Новости → Последние новости → Создан сайт «Лайт мебель»
На сайте «Лайт мебель» можно заказать изготовление корпусной мебели в г. Гомеле по индивидуальным и типовым проектам. Дизайн сайта создан совместно с Заказчиком, имевшим опыт в дизайне мебели и желавшем попробовать себя в сайтостроении. Боковая панель, придуманная Заказчиком, имеет интересный эффект поворачивания и увеличения при наведении мыши. И так же, как динамическое меню, написано на css без использования javascript Код, который увеличивает и поворачивает картинки: Цитата: <style>
#imgcatalog a img{ -webkit-transition: all 1s ease-in-out; -moz-transition: all 1s ease-in-out; -o-transition: all 1s ease-in-out; } #imgcatalog a img:hover{ z-index:100; -moz-transform: rotate(0) scale(1); -o-transform: rotate(0) scale(1); -webkit-transform: rotate(0) scale(1); transform: rotate(0) scale(1); filter: progid:DXImageTransform.Microsoft.Matrix( M11=1, M12=0, M21=0, M22=1, SizingMethod='auto expand'); } .coupe { position: relative; left:9px; top:0px; -moz-transform: rotate(14deg) scale(0.9); -o-transform: rotate(14deg) scale(0.9); -webkit-transform: rotate(14deg) scale(0.9); transform: rotate(14deg) scale(0.9); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.8732661536483969, M12=-0.2177297060397011, M21=0.2177297060397011, M22=0.8732661536483969, SizingMethod='auto expand'); } .gorki{ position: relative; top: -20px; left: -25px; -moz-transform: rotate(-9deg) scale(0.9); -o-transform: rotate(-9deg) scale(0.9); -webkit-transform: rotate(-9deg) scale(0.9); transform: rotate(-9deg) scale(0.9); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.888919506535624, M12=0.14079101853620757, M21=-0.14079101853620757, M22=0.888919506535624, SizingMethod='auto expand'); } </style> <div id="imgcatalog" style="height:257px;"> <a href="#"> <!--125x167--> <img src="./uploads/coupe.jpg" class="coupe" title="Шкафы-купе" alt="Шкафы-купе" /> </a> <a href="#"> <!--150x113--> <img src="./uploads/gorki.jpg" class="gorki" title="Горки, стенки" alt="Горки, стенки" /> </a> </div> |
||
| 30.04.2012 18:39 | Автор/источник: admin | |
Комментировать
Вы не залогинены! Регистрация
Устал читать? Напиши! Или позвони +375 29 5344286. На связи по будним дням с 800 до 1700.




