Ссылки
Поиск
| Новости, Статьи |
| Форум |
| Файлы |
Привет, Гость
Обновления на форуме
| Блок новостей в виде блога 1 >> |
| Игры для сайта 34 >> |
| Сервис создания тестов 94 >> |
| Дед 1 >> |
| На сайте регистрация пользователей спамом 3 >> |
Последние статьи
| Сайт для фирмы-изготовителя натяжных потолков 0 |
| Антиспам «Я не робот» 0 |
| За что воюет Украина и когда всё это кончится 12 |
| Удаление родителя текущего элемента на jQuery 0 |
| Простой аккордеон на jQuery №3 0 |
Люди так удивляются, когда с ними ведёшь себя, как и они с тобой.
Разделы → Новости → Последние новости → Online HTML редактор
|
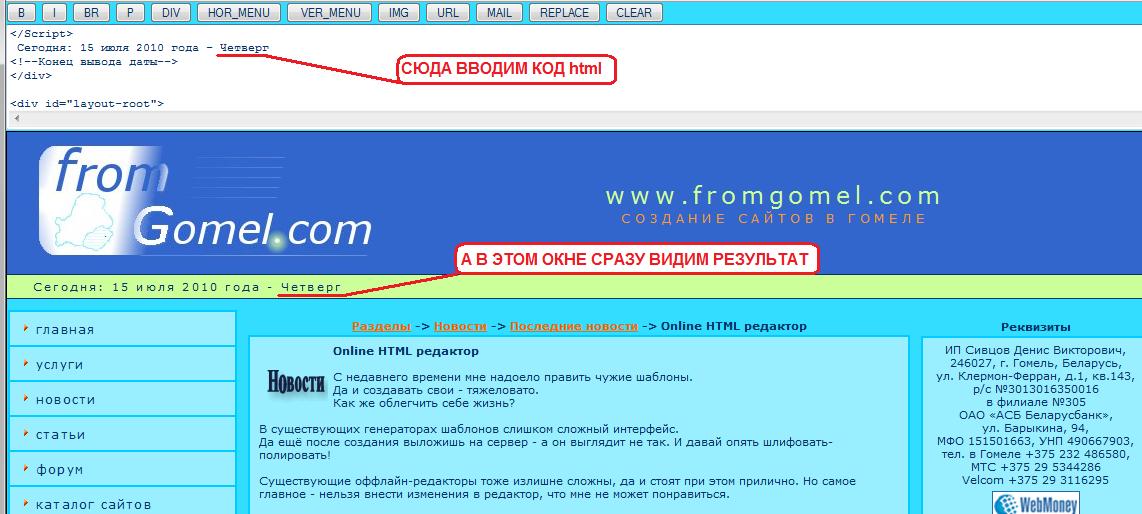
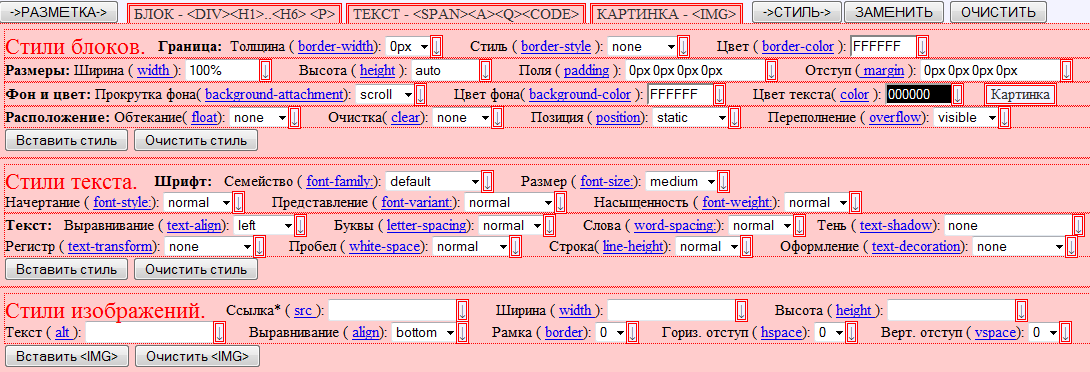
Online HTML редактор С недавнего времени мне надоело править чужие шаблоны. Да и создавать свои - тяжеловато. Как же облегчить себе жизнь? В существующих генераторах шаблонов слишком сложный интерфейс. Да ещё после создания выложишь на сервер - а он выглядит не так. И давай опять шлифовать-полировать! Существующие оффлайн-редакторы тоже излишне сложны, да и стоят при этом прилично. Но самое главное - нельзя внести изменения в редактор, что мне не может понравиться. "А я построю свой собственный лунапарк - с блэкджеком и шлюхами!" ©Bender, Futurama Дело конечно не простое - сделать визуальный редактор, да ещё и простой в управлении. Однако начало уже положено. Принцип работы: 1. В верхнее поле textarea вводится код html с помощью кнопок редактора и рук. Исходный код при этом может быть скопирован с какого-либо сайта. 2. В нижнем поле div СРАЗУ виден результат. 3. Если нужно сохранить полученный код - копируем из верхнего поля textarea и сохраняем локально. Редактор пока состоит из одного файла, который можно сохранить себе локально и разобрать по косточкам. Адрес странички с редактором: http://fromgomel.com/html_editor/index.html Скриншот:  Примечание: Скриншот может не соответствовать текущей разработке - кнопки будут добавляться по мере допиливания. Планы развития: 1. Редактор стилей. Добавлять стили к элементам по их типу. //upd 26.07.2010 - СДЕЛАНО  2. Редактор начального дизайна. Возможность выбора - две колонки, три и т.д. 3. Загрузка картинок на сервер. С возможностью впоследствии вставить как <img> или фон для style. 4. Сохранение результата на сервере, с возможностью скачки. Парсер в css. 5. Переделать HTML Editor во фреймы. //upd 26.07.2010 - СДЕЛАНО Пробуйте, пользуйтесь, вносите замечания в комментариях к ЭТОЙ статье. |
||
| 13.07.2010 14:50 | Автор/источник: Den1xxx | |
Комментировать
Вы не залогинены! Регистрация
Комментарии
|
admin |
06:44:21 02 Сентябрь 2010 | |
|
Цитата: а где редактор стилей (редактор начального дизайна) можно посмотреть? Пока не доделан даже на 10% - некогда сейчас.Доделаю обязательно через пару месяцев, а пока пользуйтесь сторонним, хороший обзор здесь: http://shak...plates.html |
||
|
Гость |
16:58:25 31 Август 2010 | |
|
а где редактор стилей (редактор начального дизайна) можно посмотреть? |
||
|
admin |
08:46:35 26 Июль 2010 | |
|
Сегодня ещё обновил. + Закончил редактор стилей. + Переделал во фреймы. Теперь на очереди 1. Редактор начального дизайна. Возможность выбора - две колонки, три и т.д. 2. Загрузка картинок на сервер. С возможностью впоследствии вставить как <img> или фон для style. 3. Сохранение результата на сервере, с возможностью скачки. Парсер в css. |
||
|
admin |
00:58:44 19 Июль 2010 | |
|
Ещё обновил. Редактор стилей почти закончил. Завтра, похоже, редактор стилей будет полностью готов. Потом перейдём к очень сложному - Редактору начального дизайна. |
||
|
admin |
21:25:16 14 Июль 2010 | |
|
Обновил немного. IFRAME решил пока не делать - потому что пока можно обойтись без него. Ведь более кошерно, когда код умещается в одном файле. Вариант с IFRAME уже тоже разработан, но лучше подключу в конце - пока можно и без него работать. Что ещё добавил: 1. Редактирование и вставка тегов в текущую позицию курсора. 2. Замена строк по всему тексту - очень полезно, когда нужно глобально подменять адреса. 3. Добавил прокрутку в вывод. Что обязательно нужно сделать: 1. Загрузка картинок на сервер. С возможностью впоследствии вставить как <img> или фон. 2. Сохранение результата на сервере, с возможностью скачки. Парсер в css. 3. Редактор стилей. Добавлять стили к элементам по их типу. 4. Редактор начального дизайна. Возможность выбора - две колонки, три и т.д. 5. Кнопка загрузки кода прямо в Textarea с внешнего урла. 6. Переделать HTML Editor во фреймы. |
||
Устал читать? Напиши! Или позвони +375 29 5344286. На связи по будним дням с 800 до 1700.


