Ссылки
Поиск
| Новости, Статьи |
| Форум |
| Файлы |
Привет, Гость
Обновления на форуме
| Блок новостей в виде блога 1 >> |
| Игры для сайта 34 >> |
| Сервис создания тестов 94 >> |
| Дед 1 >> |
| На сайте регистрация пользователей спамом 3 >> |
Последние статьи
| Сайт для фирмы-изготовителя натяжных потолков 0 |
| Антиспам «Я не робот» 0 |
| За что воюет Украина и когда всё это кончится 12 |
| Удаление родителя текущего элемента на jQuery 0 |
| Простой аккордеон на jQuery №3 0 |
Из всего, что вы говорите женщине, она слышит только то, что хочет слышать. Даже если вы этого не говорили.
Разделы → Статьи → Обновления ReloadCMS → Подсветка синтаксиса в файловом менеджере
|
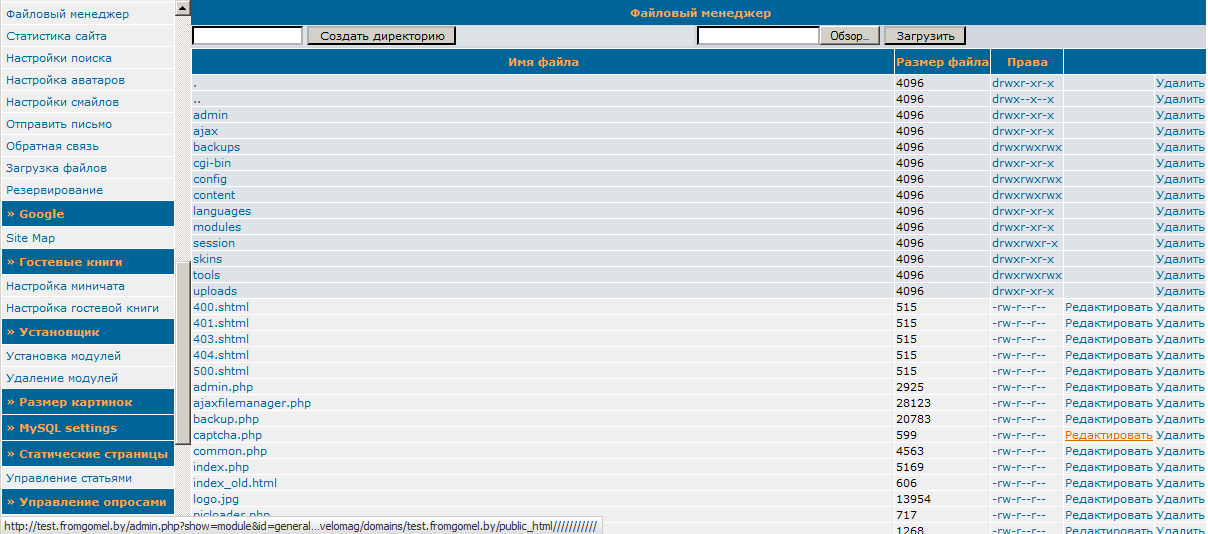
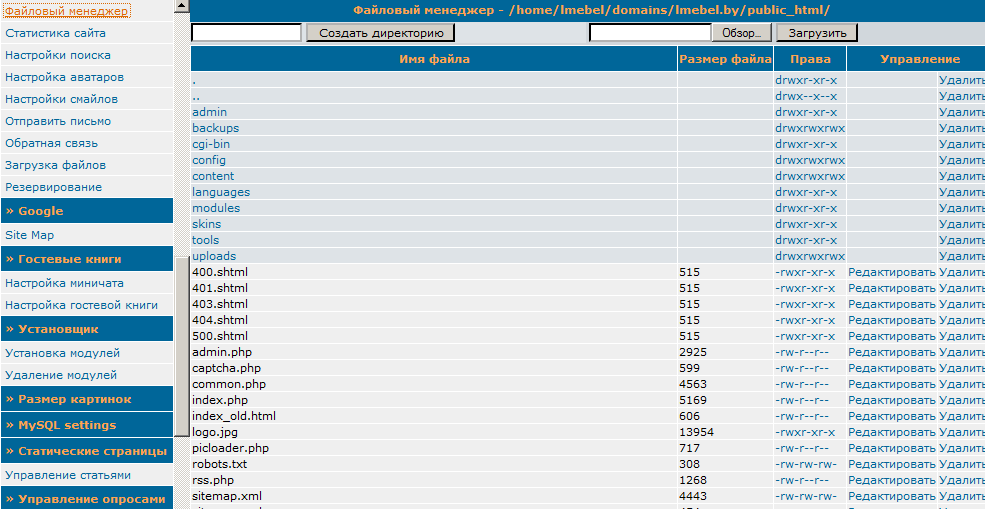
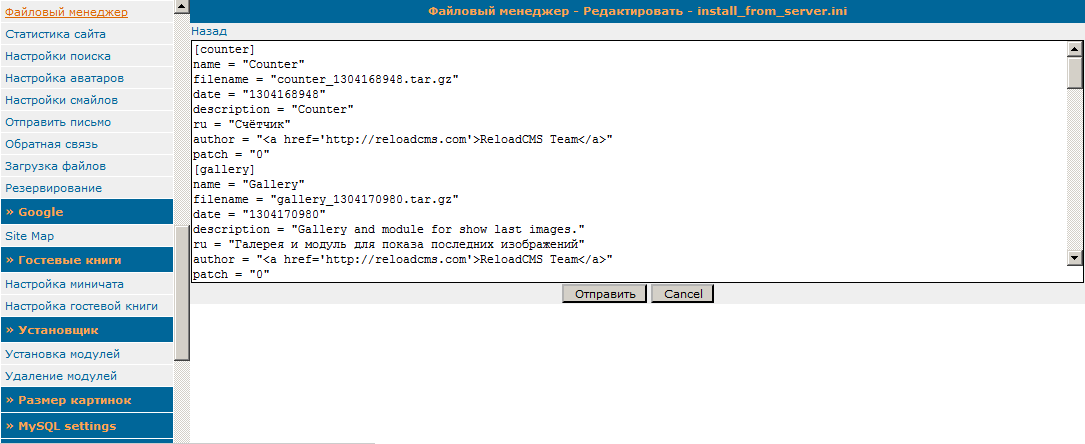
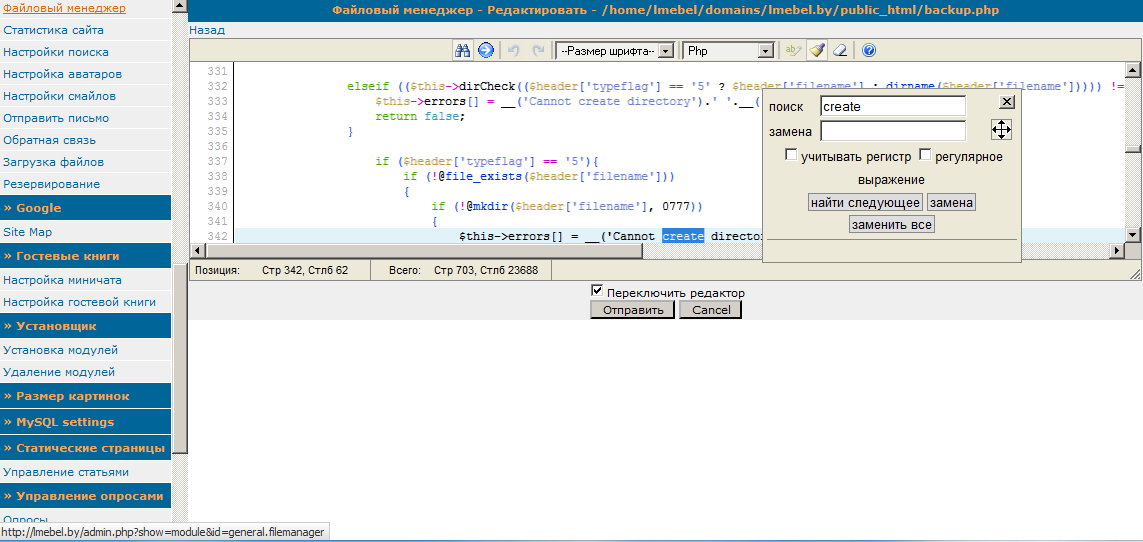
В готовящемся релизе ReloadCMS-2012 в файловом менеджере исправлены мелкие ошибки, добавлены некоторые подсказки и добавлен удобный редактор исходного кода. Вот все изменения: 1. Ошибки,которые были исправлены — при каждом редактировании/возврате к переменной $_REQUEST['path'] добавлялось пару лишних слешей; как бы на работу это никак не влияло, но выглядело некошерно; после нескольих редактирований путь мог выглядеть так: Цитата: http://test.fromgomel.by/admin.php?show=module&id=general.filemanager&edit=rss_aggregator.ini&path=/home/velomag/domains/test.fromgomel.by/public_html/config/////// — файлы выводились со ссылками, по клике на которые страница перезагружалась, но ничего не происходило, что сбивало с толку; теперь ссылки есть только у папок, для их открытия; файлы выводятся без ссылок.2. Добавлена подсказка — в заголовке файлового менеджера выводится путь к текущей директории на сервере. Смотрим, как было:  А вот так теперь будет:  3. Добавлен редактор исходного кода. Без него трудно было найти строчку, в которой PHP нашел ошибку. Как было раньше:  А так будет с редактором (включена подсветка кода PHP и поиск):  Теперь файловый менеджер стал ещё мощнее и функциональнее — на стороне клиента. Для читателей, не знакомых с ReloadCMS, расскажу как подключать эту полезную подсветку исходного кода. Страница проекта: http://www.cdolivet.com/editarea/ Загружать здесь:http://sourceforge.net/projects/editarea/files/ Скачиваете скрипт, распаковываете папку edit_area в папку edit_area на Вашем сервере. Подключение, для сайтов на русском языке: Цитата: <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script> Все. Если не заработало, значит неправильно указали ID от <textarea> к которому нужно прикрепить редактор.
<script language="Javascript" type="text/javascript" src="edit_area/edit_area_full.js"></script> <script language="Javascript" type="text/javascript"> $(document).ready( function() { editAreaLoader.init({ id: "newcontent", // привязываем к textarea с id: newcontent allow_resize: "both", // разрешаем изменения размера allow_toggle: true, // разрешаем отключение EditArea start_highlight: true, syntax: "php", word_wrap: false, language: "ru", font_size: "9px", toolbar: "search, go_to_line, |, undo, redo, |, select_font, |, syntax_selection, |, change_smooth_selection, highlight, reset_highlight, |, help", syntax_selection_allow: "css,html,js,php,python,xml,c,cpp,sql,basic,pas", replace_tab_by_spaces: "4" }); } ); </script> |
||
| 21.04.2012 14:53 | Автор/источник: admin | |
Комментировать
Вы не залогинены! Регистрация
Устал читать? Напиши! Или позвони +375 29 5344286. На связи по будним дням с 800 до 1700.


